普段はWebプログラマ~な自分からすると、Swingのレイアウトマネージャーって、非常に使いづらい。「そんなんだから Adobe Airに・・・」なんてことが出掛ってしまうぐらい使いづらい。そんなSwingですが、Scalaを利用して実装すると少しはマシになるな~というのを実感する今日この頃なので、少しずつScalaでのSwingの利用方法を紹介できたらなんて思っています。そんでもって、まずはBoxPanelクラスを紹介しようと思います。
Scalaではパネルを設定するのにPanelクラスとレイアウトマネージャがセットになっている以下のクラスを利用するようになっています。
- BorderPanel
- BoxPanel
- FlowPanel
- GridBagPanel
- GridPanel
BoxPanelを定義し、コンポーネントを配置する方向を指定する
BoxPanelは下記のように定義します。引数のOrientation.HorizontalでPanel内に追加したコンポーネントを配置する方向を指定します。
Orientationクラスで用意されている定数は
Horizontal ・・・ 横向きにコンポーネントを配置する
Vertiacal ・・・ 縦向きにコンポーネントを配置する
の2種類になります。
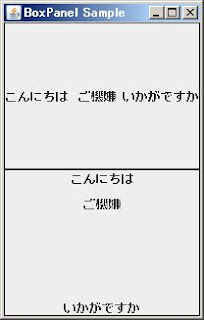
以下はコンポーネントを配置する方向を指定した簡単なサンプルです。
結果はこちらのようになります。
コンポーネントの表示位置を設定する
BoxPanelではコンポーネントの表示位置を指定することができます。コンポーネントの表示位置はそれぞれ
xLayoutAlignment ・・・ 水平方向の表示位置
yLayoutAlignment ・・・ 垂直方向の表示位置
で指定できます。
どちらのプロパティも0.0から1.0の値を指定することで、表示位置を指定します。
また、java.awt.ComponentクラスのStatic 変数を利用することもできます。
以下はコンポーネントを配置する方向を指定した簡単なサンプルです。
結果はこちらのようになります。
Swingクラスを利用して、隙間を挿入する
BoxPanelでは、Swingクラスを使用して追加するコンポーネントの間に隙間を挿入することができます。固定領域を挿入する場合は
Swing.RigidBox(new Dimension(10,10))というようにRigidBoxメソッドを利用します
また可変長領域を挿入する場合は
Swing.GlueというようにGlueメソッドを利用します。
先ほどのサンプルに隙間を挿入してみます。
結果はこちらのようになります。



0 件のコメント:
コメントを投稿